無料でロゴを作れるサイトがあるというのを知ったので、ちょっと使ってみることにした。
有料テーマを購入したので、適当に作ってきたサイトを部分的にリニューアルしようと思った矢先。ロゴもちゃんと作って見ようと思ったのがきっかけです。
プロにロゴを頼むと綺麗だけど高いので、少額で出来ないかとサイトを探したらLogasterという無料でロゴを作れるサイトがあるのを知りました。
金額や権利関係について
サイトの使い方等は他のブログなどに任せるとして、私が一番気になったのは「金額によって権利関係に差があるのか否か」という点でした。
解像度にもよりますが無料~¥9399円までタリフとして5段階あります。
そこで一番気になる事として、一番安いプランではソーシャルメディア(SNS)やファビコン利用はNGになっていますが、自分で画像変換して使えるかどうかを以下のように質問してみました。
↓THE THORの機能を使ってみましたw
Logasterをご利用いただきありがとうございます。
1.はい、ロゴを変更して、好きなように使用できます。
2.ファビコンは無料でダウンロードできます。 ブランドページでファビコンを選択してクリックすると、ポップアップウィンドウでダウンロードできます。
https://nimb.ws/p2DhOI
https://nimb.ws/VzujSy
手順をお読みください:ファビコンを取得する方法は?
https://logaster.zendesk.com/hc/en-us/articles/360009880339
やってみませんか?
だそうです。権利的には問題無さそうですね。
要するにファビコン化とかロゴを透過(png)にする、文字を追加する、サイズを変える、形を変えるなど、画像を変換できるスキルがあればXSプランでOK。
Sプラン以上になるとベクトルデータが付いて来て、ポスターなど巨大印刷等にも対応出来るのですがプライベートでちょこっと使う分ではXSプランで十分だと判断しました。
著作権について
Logasterで作成したロゴの著作権については、説明があり「私たち(Logaster)はあなた(購入者)に派生著作物の権利をお渡しします」とあります。
派生著作物ですが、日本では二次創作物という意味で使っています。ただしい法律は専門のサイトを見てください。私が理解したLogasterで作成したロゴの著作権の理解は以下の通り
- Logasterのサイトで作成したロゴの権利は購入者の物となる
- しかし、LogasterのサイトのロゴはLogasterオリジナルだからと言って世の中には似たようなロゴが存在する
- 従って、Logasterのサイトのロゴを100%自社ロゴとして使用して第三者から文句言われてもLogasterは責任は負えない
- 100%オリジナル自社ロゴを必要とするなら時間と費用をかけてしっかりしたロゴを作りましょう
ということ、まあ趣味程度にそこそこ使えるロゴを作るならLogaster、ロゴに価値を持たせて企業イメージを求めるのなら、ちゃんと作りましょう。らしい・・
所詮、私は「趣味程度にそこそこ使えるロゴ」なのでLogasterで十分かなと思います
プラン毎のアイコンの種別
プラン毎のアイコン種類をSampleがら比較してみました
| L | M | S | XS | ||
| Brand Book(業者に発注する為のフォント&色) | ○ | △*1 | × | × | |
| Business Card(svg/pdfのベクトルデータ) | ○ | ○ | × | × | |
| Email Signature(電子メールで使えるひな形html形式) | ○ | × | × | × | |
| Favicon(16*16~192*192まで4種) | ○ | ○ | × | × | |
| Letterhead(Wordに埋め込んである) | ○ | × | × | × | |
| Logos | Horizontal logo with tagline(jpg/pdf/svg/png) | ○ | ○ | ○ | △*2 |
| Logos | Horizontal logo without tagline(jpg/pdf/svg/png) | ○ | ○ | ○ | × |
| Logos | Small-size logo with tagline(jpg/pdf/svg/png) | ○ | ○ | ○ | × |
| Logos | Small-size logo without tagline(jpg/pdf/svg/png) | ○ | ○ | ○ | × |
| Logos | Vertical logo with tagline(jpg/pdf/svg/png) | ○ | ○ | ○ | × |
| Logos | Vertical logo without tagline(jpg/pdf/svg/png) | ○ | ○ | ○ | × |
| Social Media Kit | Facebook Logo Bundle | ○ | ○ | × | × |
| Social Media Kit | Instagram Logo Bundle | ○ | ○ | × | × |
| Social Media Kit | LinkedIn Logo Bundle | ○ | ○ | × | × |
| Social Media Kit | Twitter Logo Bundle | ○ | ○ | × | × |
| Social Media Kit | VK Logo Bundle | ○ | ○ | × | × |
| Social Media Kit | YouTube Logo Bundle | ○ | ○ | × | × |
| 9,399円 | 6,999円 | 5,399円 | 2,199円 |
*1:ロゴのガイドラインなし
*2:jpgとsvgのみ
Inkscapeでpngをsvg化する
結果的にpngファイルをsvg化出来たので、そのメモ。
- ファイル→インポートでpngファイルを開く
- インポート設定でが出るがそのまま「OK」を押下
- ロゴが読み込まれるので、読み込まれたロゴをマウスでクリックしてパス→ビットマップのトレース→単一スキャン→検出モード(オートトレース)→適用を押下
- これで、トレース(ベクター化)されるが、png画像とトレース(ベクター化)された画像が全く同じ位置に重なっているので選択ツールで画像を選択してpng側を消す。
どちらがpng画像がというと思いっきり拡大してジャギーが出れば、そちら側がpng画像 - 名前を付けて保存で「svg形式」で保存する
- この時点でロゴがトレース(ベクター化)されているので、Ctrlを押しながら拡大縮小すれば比率を保ったまま、拡大縮小されるので、任意のサイズに変更する
- このままでは、ロゴやタグラインなどが全て結合されているため、パス→パスを分割を選ぶ。ブロック毎に分割されれるので用途に応じてグループ化を行う
- Shiftを押しながらブロック毎にクリックすると、任意のブロックを選択できる。例えば、ロゴだけをグループ化(Ctrl+G)するとか、グループ化解除は(Shift+Ctrl+G)。
この時点で、ベクター化されているので任意の大きさのロゴを作成することで様々なサイズのロゴを作ることが出来る
XSプランをdカードプリペイドで購入
さて、XSプラン購入しました。購入方法は「dカードプリペイド」で支払いが出来ました。
さて、購入した後にどこをダウンロードするんだ?って悩んでしまいました。
購入後のサイトはLプランにも対応出来るように全てのロゴがダウンロード出来る様なレイアウトになっています。当然、XSプランですので1つのロゴしかダウンロード出来ませんが、一見して全てダウンロード出来る感じになっています。クリックするとアップグレード料金を支払うページに飛んでしますんですけど・・・・
ダウンロード出来るのは「縦型ロゴ・タグライン付き」で、Web用JPEG or PNG【 小(330pix*150pix)または中(2000pix*2000pix)】です。
そうして、今回作成したロゴはコレ。
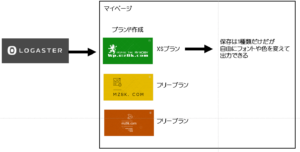
説明が下手かもしれませんが、なんで2つ作れるのかというと・・logasterは基本的にマイページに複数のロゴを作成して保存できます。まあ、ロゴのデータファイルを作って保存しておくようなイメージです。ロゴのデータファイルで購入したい場合、購入処理を行うとデータファイルに対してロゴが出力できる状態になります。
しかし、購入したロゴが気に入らない・色合いイメージが合わない場合、そのロゴを修正して出力することができます。修正の度合いは原型がなくなるまでOK。ただし、ロゴのデータファイルは上書き保存しかできないので過去のロゴファイルは残りません。
どうしても、複数のロゴのデータファイルを保存したい場合は、そのロゴのデータファイル毎に購入する必要があります。
アップグレードのメールがやってきました
|